How to Upload Pictures to Canvas From My Computer
In this tutorial, nosotros volition discuss how to upload and embed images to Canvas, where to find great quality images, the difference between diverse image format and which ones are meliorate (spoiler: it depends), and finally some basic prototype styling tips for improving the flow of your Canvas page. Feel free to follow along in the Sail course while watching the tutorial.
Uploading vs embedding
Uploading
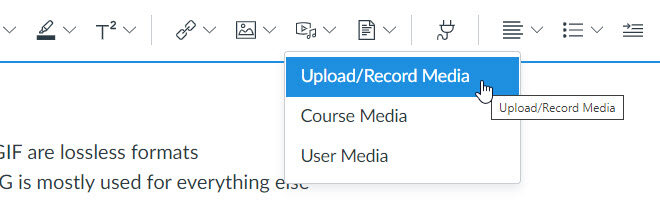
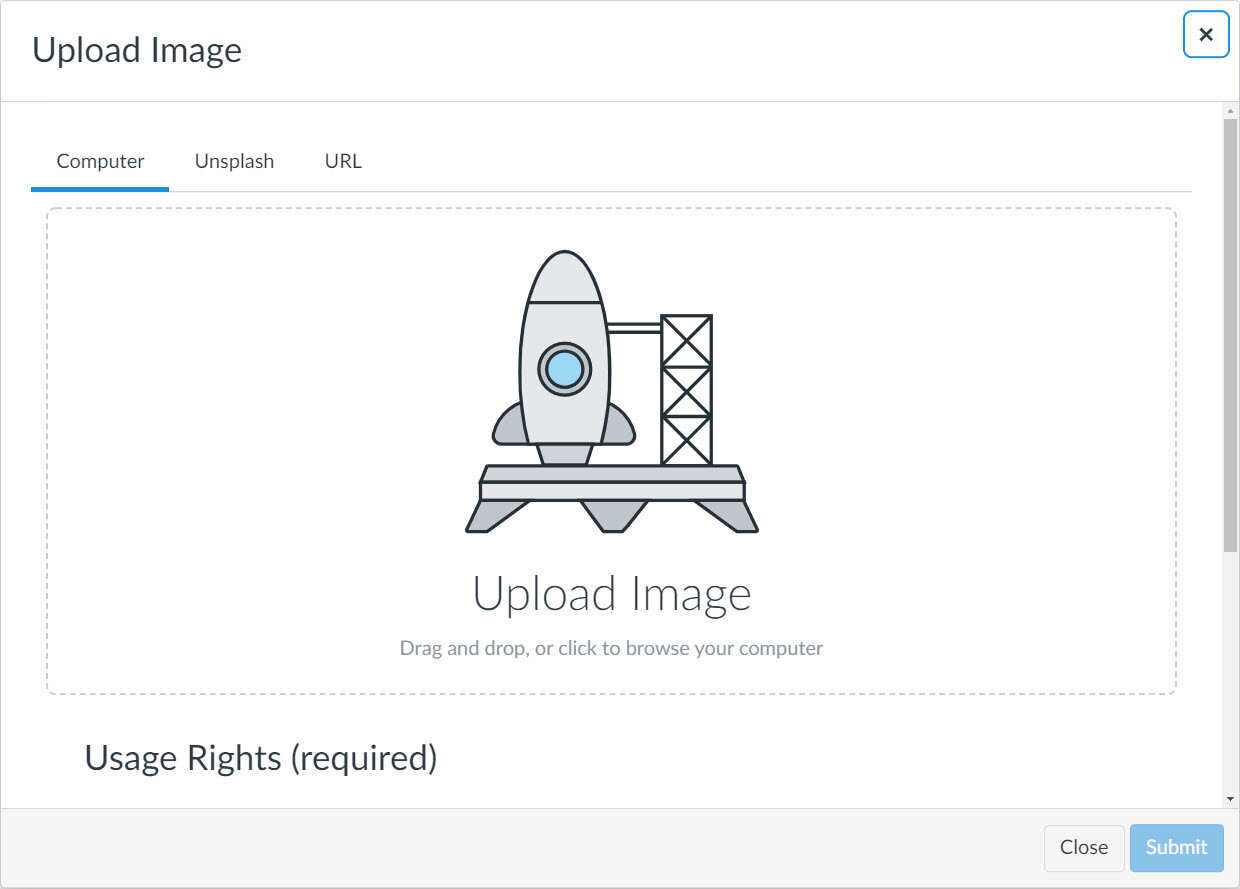
There are two approaches for putting an prototype on a Canvas page. One is to upload a picture from your device into Canvass. This perhaps the most common approach and consists of clicking the Upload Image icon on the rich content editor or from the menu click: Insert >> Image >> Upload Image. You volition then either elevate an epitome from your computer or click the interface to search for your epitome.


When you are uploading an image, you want to be mindful of the size. If you have a high resolution image that would exist the size of a movie poster, but you only plan on using information technology equally a 300 pixel movie, then you might consider resizing it prior to uploading into Canvas. This way students with poor cyberspace connections will not need to expect unnecessarily long for the image to load upward. An paradigm that is 8MB but only shows upward relatively pocket-size on the screen will yet need to load the unabridged file size. For more detail well-nigh compression and image file size, go along reading beneath about the difference between PNG and JPG epitome formats.
Embedding
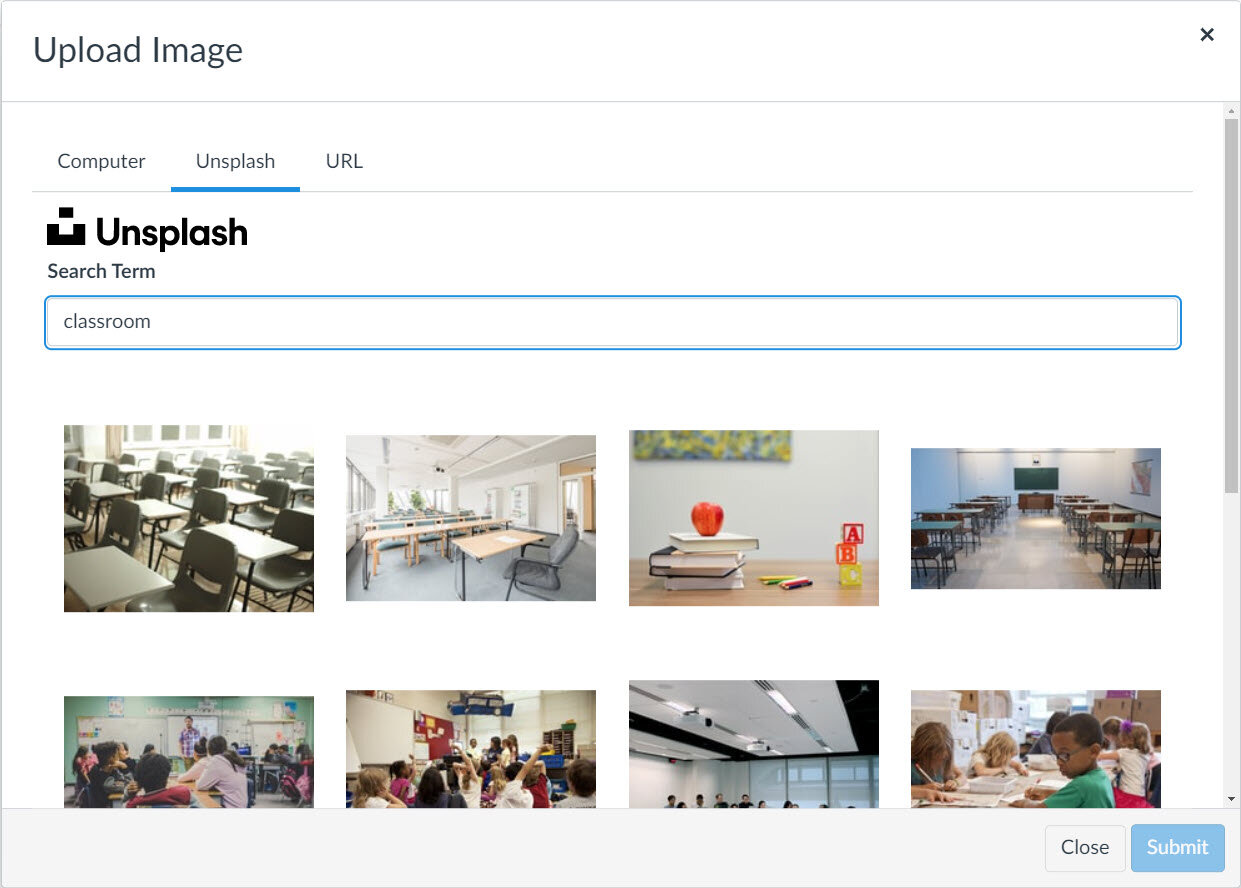
A very practical approach for using images in Canvass is to embed information technology into your course. Images that are on the internet can exist directly embedded, meaning you don't demand to first download information technology and then upload it. The image doesn't live in Canvass, merely information technology displays in Canvas. The drawback is that if the image is taken down from wherever information technology is embedded from and so it will no longer show up in your course. The two primary ways to embed an image are to search the Unsplash repository in Canvas, or to embed the image using the directly URL.


In addition to Unsplash.com, other proficient websites to find free, loftier resolution, and good quality images include:
www.pexels.com
www.pixabay.com
or other platforms such every bit canva.com or Microsoft Office 365.
Formatting images in Canvas
There are a few elementary CSS tricks that you tin do in the HTML editor to aid align your image and provide margins. This can help give your course content a more than seamless appearance as you organize the components. It also helps give it a more professional feel. The two tricks yous will desire to explore are to float your image to the left or the right, and to provide margins.
To add the CSS, you will need to edit your page in the HTML editor. Locate your image <img src="URL"> and add together the following code inside the <img> tag:
manner="float: left;"
or
fashion="float: correct;"
You can then add margins effectually your image within the styling. If you desire your image to float to the correct side of the page and you would like 20pixels of margin all effectually it, so yous would use this code:
manner="float: correct; margin: 20px;"
If y'all want information technology to float to the left side of the page and you only want margins on the right and the bottom but non on the left or top, then you would write:
manner="float: left; margin-right: 20px; margin-bottom: 10px;"
Hither are 2 examples of images that are floating to the left. 1 has a margin to separate the image from the text and the other has no margin.

style="bladder: left; margin-right: 20px; margin-bottom: 10px;"

style="float: left; "
Types of paradigm files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF support transparency, while JPG does not
-
JPG is a good pick for pocket-sized file sizes
-
PNG is a good selection for high quality
JPG
The JPG file format (sometime seen as JPEG) was developed in the early days of the cyberspace. In that era, file pinch was very important, every bit internet and file transfer speeds were very slow and not always stable. Nosotros needed a reliable style to share pictures, and a skilful way to exercise that was to compress large picture files into modest file sizes. The merchandise-off was that file compression means pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic culling to BMP. JPG is yet a standard format for photos and realistic imagery, specially when one wants to avoid sending big files - such as through email or sent from a telephone.
Fun fact, for those who remember older operating systems, such every bit MS-DOS, the file extensions could not exceed three characters, which is why JPEG became JPG. Today you might see reference to both file extensions, but they are exactly the same. JPG remains the more than popular extension.
PNG
Dissimilar JPG, a PNG image is a lossless format, which means any compression does non bear on the quality of the image. The drawback is that PNG file sizes tend to be much larger than JPG. With bandwidth being optimized and reckoner and mobile spider web devices being able to process big quantities of data, PNG has become the standard file type for web imagery, since it is platonic for graphics, text, and other art.
I of the notable aspects of PNG files is the power to support transparency. Whereas JPG fills in whatsoever transparent portions of the image with white, PNG will leave those areas empty. This is user-friendly when doing photo manipulation in programs similar Photoshop or Gimp where you lot don't want a "white box" surrounding the edges of the object, shape, or image.
GIF

Ugachaka
Baby
GIF is a file format that originated in the same era as JPG, but compresses in a lossless similar to PNG. Also similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the power to support animations. Mayhap the most notable animated GIF is the dancing baby, or "Ugachaka Baby" of the late 90's.
Utilize of blithe GIFs in teaching can be beneficial for demonstrating simple processes or instructions. Every bit an ornamental element, animated images (such as the dancing baby) can exist exceedingly distracting and may backbite from more of import content. Exist wary of using animations in presentations - fifty-fifty when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not loftier resolution)
-
is typically used for photographs
-
does not back up transparency
-
is a good choice for minor file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (e.g. logos), that include text, have detail, or are high resolution
-
supports transparency
-
is the most common standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
0 Response to "How to Upload Pictures to Canvas From My Computer"
ارسال یک نظر